今回は、ワードプレスサイトにインストールしておきたいオススメプラグインをご紹介。
デザインや記事装飾を行うプラグインは除外し、あくまでもシステム面で必須級のプラグインを厳選しました。
ぜひ最後までお付き合いいただけますと幸いです。
システム安定化・セキュリティ強化 4選
ブログをスパムから守る – Akismet Anti-Spam

| 製作者 | Automattic |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/akismet/ |
| 料金 | 無料(商用利用の場合は有料) |
WordPressを悪質なスパムコメントやスパムメールから保護してくれるプラグイン。
サーバーによっては、WordPressインストール時から導入されている場合もあります。
利用者が多く(500万件以上!)アップデートの頻度も高いので安心して利用できます。
利用にはユーザー登録が必要で、個人利用の範囲でなら無料で使用可能です。

スパムコメントはブログの信用を損なうと同時に、SEOでも不利になる場合があるので最優先に対策しておきたいですね!
ログインページのURLを変更 – Login rebuilder

| 製作者 | tmatsuur |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/login-rebuilder/ |
| 料金 | 無料 |
ログインページのURLを変更するプラグイン。
WordPressのログインページは『http://サイトドメイン/wp-login.php』または『https://サイトドメイン/wp-login.php』で簡単にアクセスできてしまいます。
このプラグインでは『wp-login.php』の部分を任意の文字列に変更できるので、URLを知らない人は簡単にアクセスすることができなくなります。

ログインページURLをそのままにしておくのは「関係者入り口はこちらですよ」と教えているようなもの。
総当たりでパスワードが破られてしまう可能性も少なくありません。
文字バイトを日本語に対応 – WP Multibyte Patch

| 製作者 | Seisuke Kuraishi |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/wp-multibyte-patch/ |
| 料金 | 無料 |
文字に関するシステムを日本語に対応させるプラグイン。
WordPressはもともと英語ベースで作成されているため、日本語の扱いは不慣れです。
例えばメール送信時に文字化けしたり、検索窓で複数単語検索をしたい時に『 (全角スペース)』が使えなかったりします。

更新者から見ると 無くても困る場面 は少ないかもしれませんが、読者にとって使いやすいサイトにするためには必須のプラグインと言えます!
サイト全体をバックアップ – BackWPup – WordPress Backup Plugin

| 製作者 | Inpsyde GmbH |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/backwpup/ |
| 料金 | 無料 |
任意の時間を指定して、毎日自動でパックアップしてくれるプラグイン。
意図せずデータが消えたり、悪意ある攻撃でサイトが改竄された時に復元することができます。

サーバーによっては自動保存機能が最初から備わっていたり、自身で定期的にバックアップしている場合は必須ではありません。
不安な場合はインストールしておくと安心です!
ファイル圧縮・容量確保 2選
修正履歴の保存数を変更 – Revision Control

| 製作者 | Dion Hulse |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/revision-control/ |
| 料金 | 無料 |
過去何回分まで保存するかを設定することができるプラグイン。
このプラグインでは、記事・固定ページ毎に保存できるリビジョンの回数を設定でき、古いものから自動で削除されていきます。(オススメの設定値は3回~5回)
復元前に、前のデータとの変更箇所を比較することもできます。

WordPressの初期設定では無制限になっていて、過去のリビジョンを削除することができません。
気付けば溜まりに溜まってデータ容量を圧迫していた…なんてこともあるので、早い段階で導入しておきたいプラグインです。
画像サイズを圧縮 – EWWW Image Optimizer

| 製作者 | Exactly WWW |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/ewww-image-optimizer/ |
| 料金 | 無料 |
アップロードした画像を自動で圧縮してくれるプラグイン。
極力元の画質を保持したままファイルサイズは小さくなるので、容量確保や表示速度を上げることができます。
元のファイルを残す・残さない、jpgは圧縮して、pngは圧縮しないなどの設定も可能。

多少は画質が劣化してしまうので、写真・イラストサイトやポートフォリオサイトには不向きかもしれません。
機能追加 8選
お問い合わせフォームを設置 – Contact Form 7

| 製作者 | Takayuki Miyoshi |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/contact-form-7/ |
| 料金 | 無料 |
お問い合わせフォームを設置できるプラグイン。
自由入力、選択式フォームや必須入力の設定も可能で、用途に合わせて複数のフォームを作成することが可能。
入力内容をメールで送信する機能もあり、いつでもお問い合わせを確認・対応することができます。

このページでも紹介している『Akismet Anti-Spam』プラグインと連携させることで、スパムメールを認識してブロックしてくれます!
お問い合わせ履歴を保存 – Flamingo

| 製作者 | Takayuki Miyoshi |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/flamingo/ |
| 料金 | 無料 |
前述の『Contact Form 7』用の受信箱、アドレス帳プラグイン。
受信したメッセージ・連絡先が自動で保存されていきます。
万が一サーバーエラーなどでメールが届かなかった場合にも、WordPress上から確認することができて安心です。

他のコンタクトフォームを利用している場合には不要になります。
また、添付ファイルは保存できないみたいなので、その点はご注意ください。
メール送信元設定 – WP Mail SMTP by WPForms

| 製作者 | WPForms |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/wp-mail-smtp/ |
| 料金 | 無料 |
WordPressから送信するメールに、送信元情報を追加するプラグイン。
特にサイトのドメインと、メールのドメインが異なる場合に、受信側のサーバーでは送信元が特定できず、迷惑メールフォルダに入ったり受信拒否される場合があります。
送信元を設定することで、メールの未着を防ぐことができます。

簡単に言うと『差出人は間違いなく本人だよ!』と、身元保証をつけてくれるようなプラグイン。
送信元をフリーメールアドレスにしている場合は必須です。
以前のエディターに戻す – Classic Editor

| 製作者 | WordPress Contributors |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/classic-editor/ |
| 料金 | 無料 |
投稿・固定ページのエディタを以前の形式に戻すプラグイン。
ブロックエディタ(Gutenberg)が使いにくい、クラシックエディタ用のプラグインを使いたい場合にオススメ
WordPressの公式開発チームが制作しているので、利用も安心です。

エディタ切り替え機能がついているテーマもがあります。
また、独自形式エディタがある、切り替えができるテーマの場合は使用しない方がいいかもしれません
以前のウィジェット編集画面に戻す – Classic Widgets

| 製作者 | WordPress Contributors |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/classic-widgets/ |
| 料金 | 無料 |
ウィジェットエディタを以前の形式に戻すプラグイン。
ブロックエディタ(Gutenberg)が使いにくい、テーマ独自のウィジェットメニューがある場合にオススメ。
WordPressの公式開発チームが制作しているので、利用も安心です。

使用しているテーマによっては、エディタ切り替え機能がついている場合もあります。
私の場合、投稿記事の時よりこちらの方が大惨事になったので、このプラグインがあってくれてよかった…。
投稿内容を複製 – Yoast Duplicate Post

| 製作者 | Enrico Battocchi & Team Yoast |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/duplicate-post/ |
| 料金 | 無料 |
過去の投稿・固定ページをまるごと複製することができるプラグイン。
タイトル、内容、カテゴリー、タグなど、コピーする項目を設定することができます。
むしろ、どうして公式でこの機能がないのか?と不思議になる機能。

ランキング記事や『今月の●●』などの特集ページを定期的に作る場合に便利。
クラシックエディタよりも、ブロックエディタを使用中の方にオススメです。
XMLページを作成 – Google XML Sitemaps

| 製作者 | Auctollo |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/google-sitemap-generator/ |
| 料金 | 無料 |
XMLサイトマップ(sitemap.xml)を自動生成するプラグイン。
『Google』となっていますが、他の検索エンジン(Bing、Yahoo、Askなど)にも有効です。

テーマによっては最初から機能がついている場合があります。
また、他のSEO関係のプラグインを導入している場合は付随している場合も多く、優先度が下がります。
サイトを一時的に非公開 – WP Maintenance Mode

| 製作者 | Designmodo |
| オススメ度 | |
| ダウンロードURL (WordPress公式) | https://ja.wordpress.org/plugins/wp-maintenance-mode/ |
| 料金 | 無料 |
サイトに訪れたユーザーに『現在メンテナンス中です』のページを表示するプラグイン。
表示する文章は自由に変更可能。
アクセスできるユーザーを権限別に設定したり、公開までのカウントダウンを設定することができます。

定期的に改修・メンテナンスを行うサイトには便利なプラグインです。
一時的に導入し、サイトがある程度形になったら削除してもいいと思います。
まとめ
今回は『ワードプレス作成時にインストールしておきたいオススメプラグイン』というテーマでご紹介させていただきました。
似たようなプラグインは多くありますし、必ずしも今回ご紹介したものが正解というわけではございません。
是非参考にしていただき、ご自身のサイトに合ったプラグインをご利用ください。
最後までお付き合いいただきありがとうございました。

他の記事でもお目にかかれることを楽しみにしています。
ではまた!
]]>
先日10年近く愛用してきたデスクトップPCを新しく買い替えまして。
新しくノートパソコンも購入し作業端末が3台に増えたので、併せてNAS(ナス)も導入してみました。
NAS(ナス)とは?正式名称は「Network Attached Storage」といい、ネットワーク経由で接続で使用できるHDDです。 通常の外付けHDDは1台のPCのにしか接続できず、複数の端末間でファイルを共有するには向いていません。 一方NASはネットワークを介してHDDに接続するため、複数の端末でデータを共有・同時利用することができます。 また、クラウドストレージのように出張先から資料を利用したり、撮影した写真をすぐに転送することもできます。 |
今回はNASの設置~設定・実稼働までを紹介していきますので、最後までお付き合いいただけると幸いです!
購入~設置
スペック
今回購入したNASはこちらです。

| メーカー | BUFFALO(バッファロー) |
| 型式 | リンクステーション LS220D0202N |
| 搭載ドライブ | 1TB ×2 |
| RAID 0(分割保存) | 対応 |
| RAID 1(ミラーリング) | 対応 |
| 購入先 | 楽天市場 |
開封 / 付属品
- 本体
- 取り扱い説明書
- 電源コード
- LANケーブル

LANケーブルは3mなので、設置位置によっては予め長いものを買っておいた方が良いかもしれません。
LANポートを1つ使うことになるので、私はハブも一緒に買いました。
※コンセントも1つ使用します。
LAN・電源を全て繋いだら、本体背面の電源をONにして5分程待ちます。
(電源ランプが点滅しなくなったらOKです。)
インストール / 設定
まずパソコンにドライバーをインストールします。
ブラウザを起動し「https://d.buffalo.jp/ls220D」にアクセスします。

バッファロー公式サイト(地域選択画面)が表示されるので、お住まいの地域を選択して進みます。
ダウンロードできるファイルの一覧から、使用しているOSの『NAS Navigator2』をダウンロードしてください。


ダウンロードしたファイルを解凍・インストールします。
※アカウント制御画面が表示された場合は『はい』を選択してください。
(管理者アカウントでない場合はインストールできない可能性があります。)
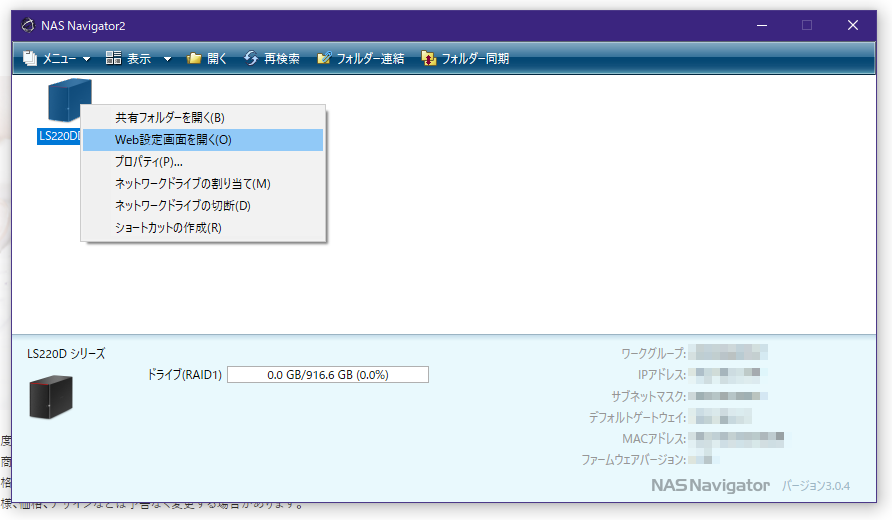
インストールした『NAS Navigator』を起動すると、現在接続されているNASの一覧が表示されますので、先程設置したNASを選択。
右クリックメニューから『Web設定画面』を開いてください。

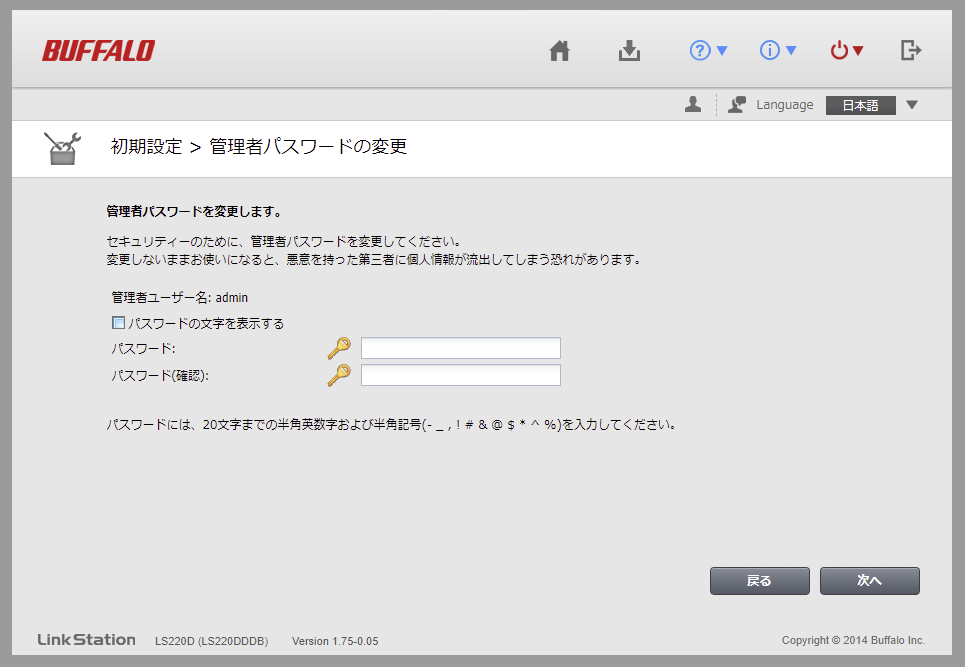
初期設定画面が表示されるので、パスワードを設定してください。
▲注意:パスワードは必ず『取り扱い説明書』内の所定の欄に控えておいてください

以上で使用に必要な設定が終わり、NAS内のフォルダが開けるようになりました。
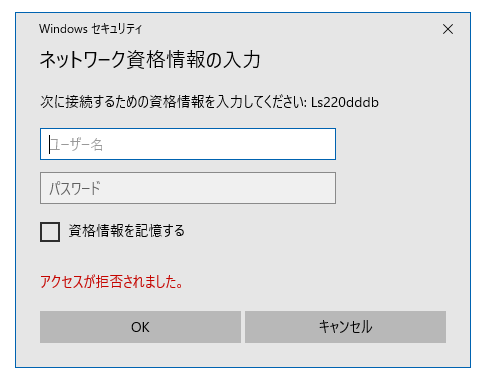
初回のみフォルダへのアクセスにログインを求められますので、設定したユーザー名(初期設定時はadmin)とパスワードを入力してください。

フォルダ内のが表示されれば完了です!
※OSのアップデート時や設定変更の際に再度ログインを求められる場合があります。
続けて『Web設定画面』から制限付きのフォルダの作成やアクセスユーザーの設定ができますので、用途に応じてご利用ください。
自動バックアップや録画データの共有など他にもできることはたくさんあります。
更に詳しい商品の説明や機能については販売元のページに記載がありますので気になった方はこちらからどうぞ!
こんにちは、立花です。
今回は、GoogleChromeでフォームの入力履歴を削除する方法をご紹介します。
自動入力候補とは
フォームに入力された文字から冒頭が一致する履歴をリスト表示する機能です。
オートコンプリート(自動補完)とも言います。
文字を入力するごとに候補が絞り込まれていき、入力したい内容をリストから選択すると、残りの文字が自動で補完されます。
WEBブラウザである『Google Chrome』もこの機能に対応しており、普段から利用されている方も多いのではないでしょうか。
しかし不便な点もあります。
例えば、「暇だなー、Twitterでも更新するかー」と考えたときに
あれ?ログインできない…
あっ!?よく見たら1文字間違えていた!!
といった経験はないでしょうか。
このように間違えて入力した内容も記録されていきます。
頻繁に入力ミスを繰り返すことで、リストが難解な間違い探しになってしまい、正しい内容を探すよりも最早手打ちした方が早い、なんてことも。
そしてまた間違える…。無限ループとは恐ろしいものですね。
あるいは、
あああああああ!?うっかり!
ID入力欄にパスワードを入力してしまった!!
なんて経験はないでしょうか。私だけでしょうか。
ID入力欄をクリックした際にパスワードが表示されると焦りますし、共用で使用している端末の場合は誰かにアカウントを知られてしまう危険性もあります。
知らないうちに、フォロワーの中にお母様がいらっしゃるかもしれませんね。そう考えると不安で夜しか眠れない方も多いことでしょう。
「えっ、いろんなサイトがそのままなんだけど…」と、不安になった方も安心してください。
この記事の最後に『まとめて削除する方法』も載せています。
任意の項目だけ削除する方法
フィールド(入力欄)から特定の内容のみを削除したい場合は、履歴リストの”削除したい内容”にマウスカーソルを合わせて、下記のキーを同時に押します。
Windows
『 shift 』 + 『 delete 』
Mac
『 shift 』 + 『 fn 』 + 『 delete 』
履歴をまとめて削除する方法
GoogleChromeの観覧履歴から削除する方法です。
ブラウザに記録されている内容を一括で削除することができます。
①メニュー(『×』の下辺りにある3つの点)から、『設定』を開きます。
②詳細設定(ページ最下部)をクリックし、『プライバシーとセキュリティ』を表示させます。
③『観覧履歴データを消去する』をクリックしてください。
④『詳細設定』タブに切り替え、『自度入力フォームのデータ』にチェックを入れます。
(※削除しない項目のチェックは外してください。)
⑤期間を『全期間』に設定し、『データを消去』を実行してください。
以上、Google Chromeで『フォーム入力履歴(オートコンプリート)を削除する方法』でした。
ではまた。
]]>